前面的篇幅大多在講工程師如何與設計師透過 Figma 合作,請設計師們配合產出文件,那 Figma 於工程師們可以有什麼價值呢?
雖然進入正式測試階段時,專業 QA 和設計都會協助檢查一下功能與畫面,不過最懂且最能確認的還是工程師們自己!
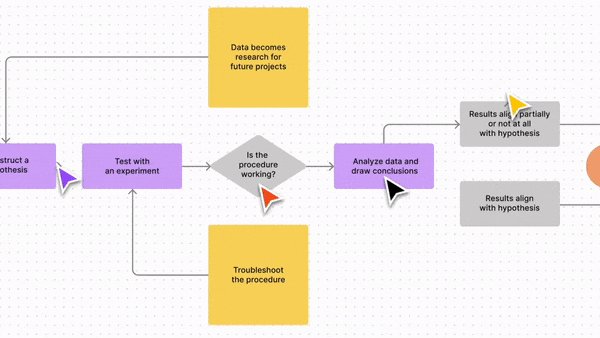
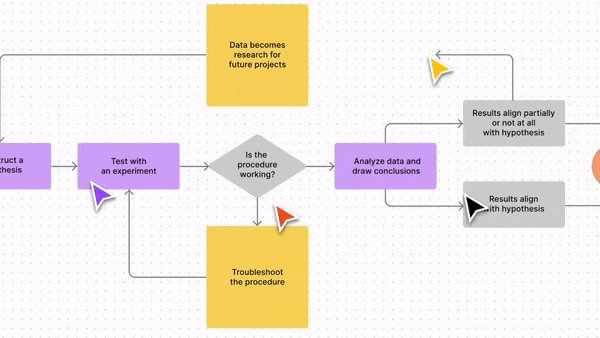
Figma 裡面有一套易用性很高的流程圖工具「Figjam」,在前面的篇幅中分享到的各類流程圖就是用這套工具產出。
工程師們驗收功能邏輯時,除了核對 Day22 提到的欄位檢核表,或是 Day24-25 的欄位規則表之外。負責功能的工程師可以透過 Figjam 將核心功能流程畫出來,並由另一位工程師照著流程圖確認。在兩人交替測驗下,可以確保在無開發者本身的盲點下,功能正常。
專案一但龐大,絕對需要一張完整的前端 Flowchart,搭配 Smoke Test 流程,也可以驗收功能的準確性。
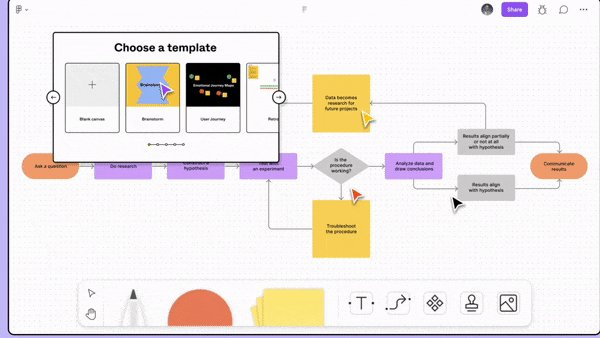
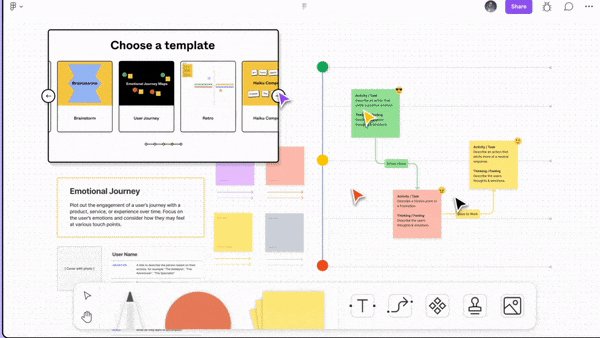
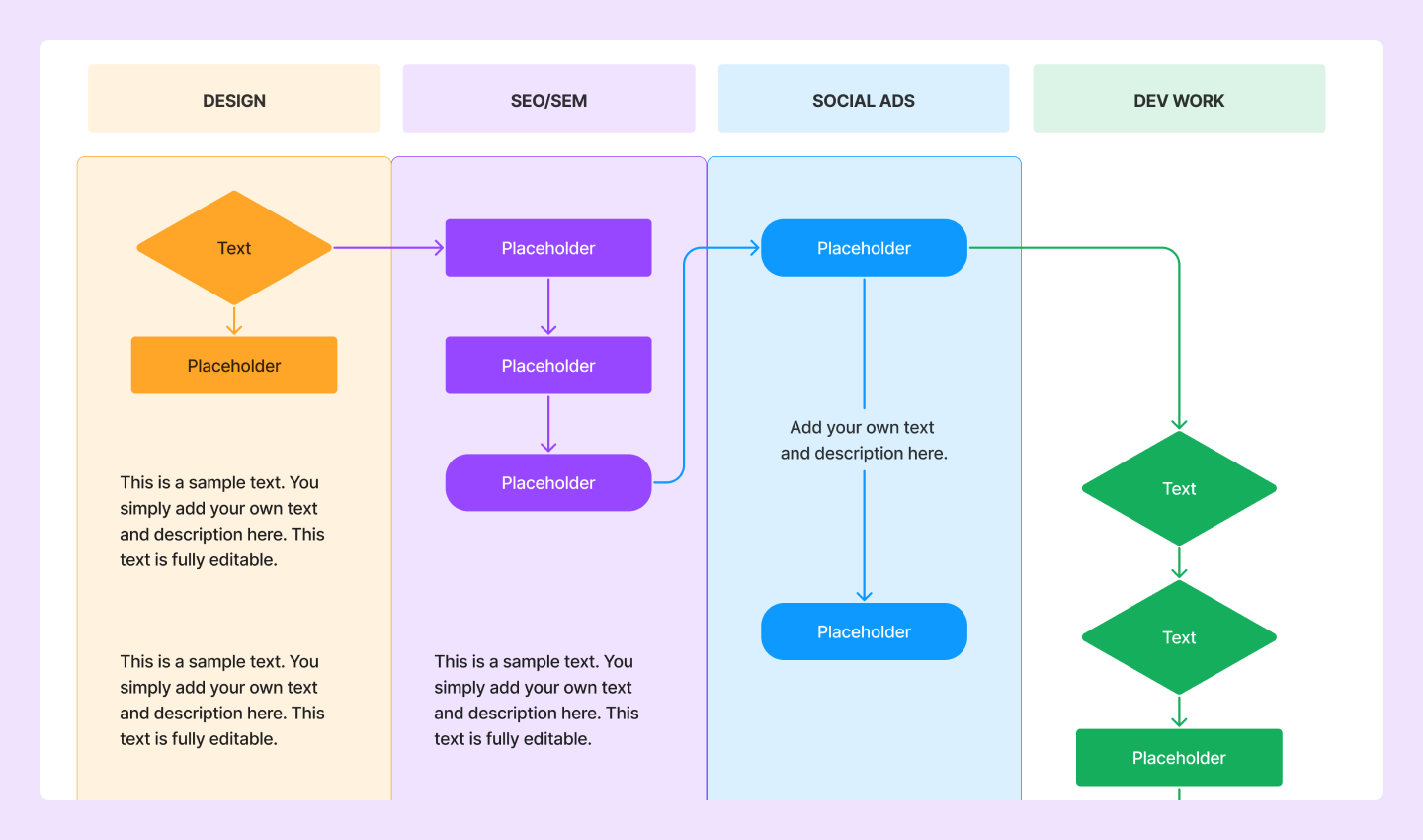
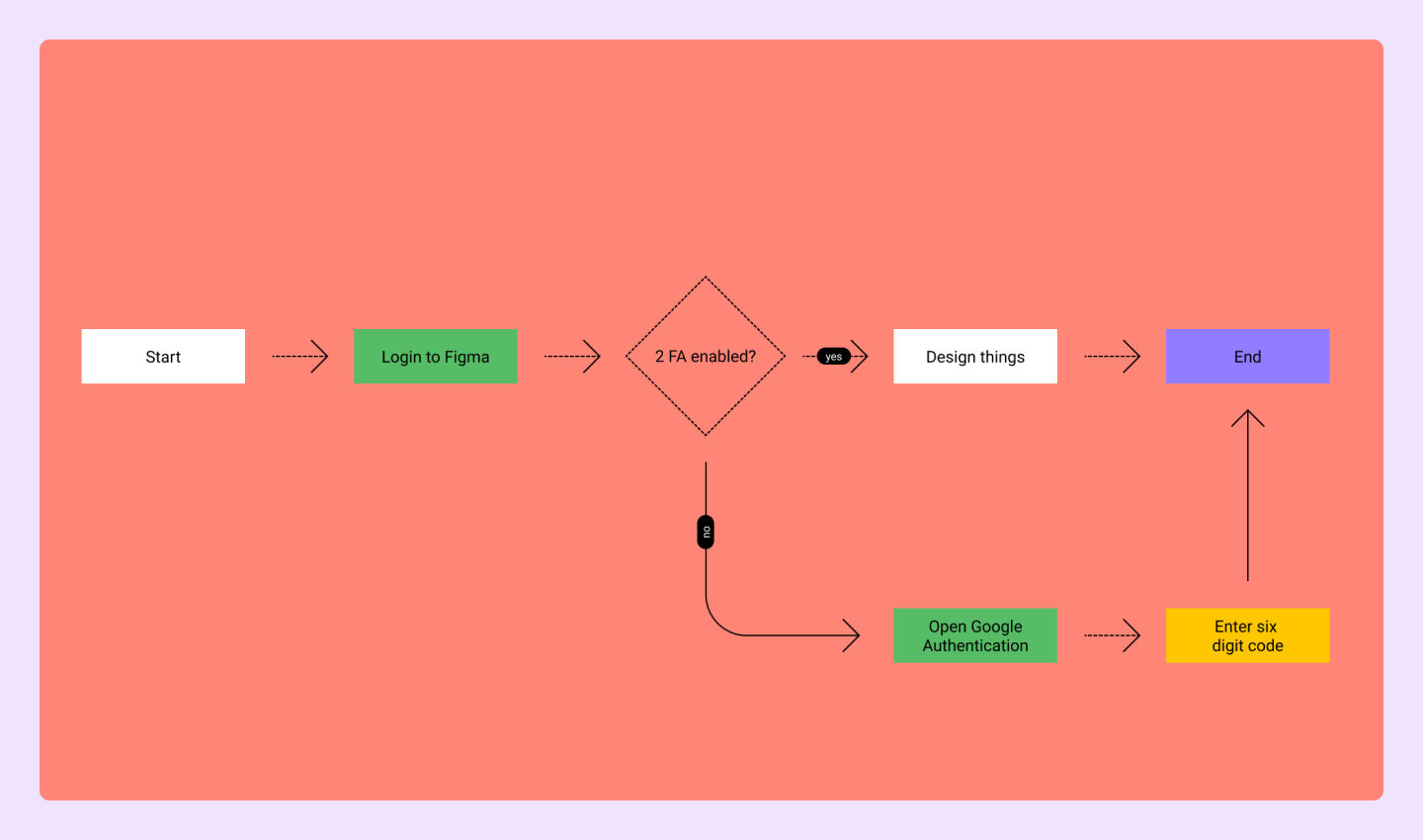
在 Figjam 中會提供各式各樣的模板(templates)。從開發端的開發流程圖,到業務端的旅程圖,使用者研究的模板,甚至是團隊經營的看板,腦力激盪工作坊的範本都有!最近半年也推出了 AI 產生模板框架的功能,大家可以試試看!
(圖片來源:Donovanscience)

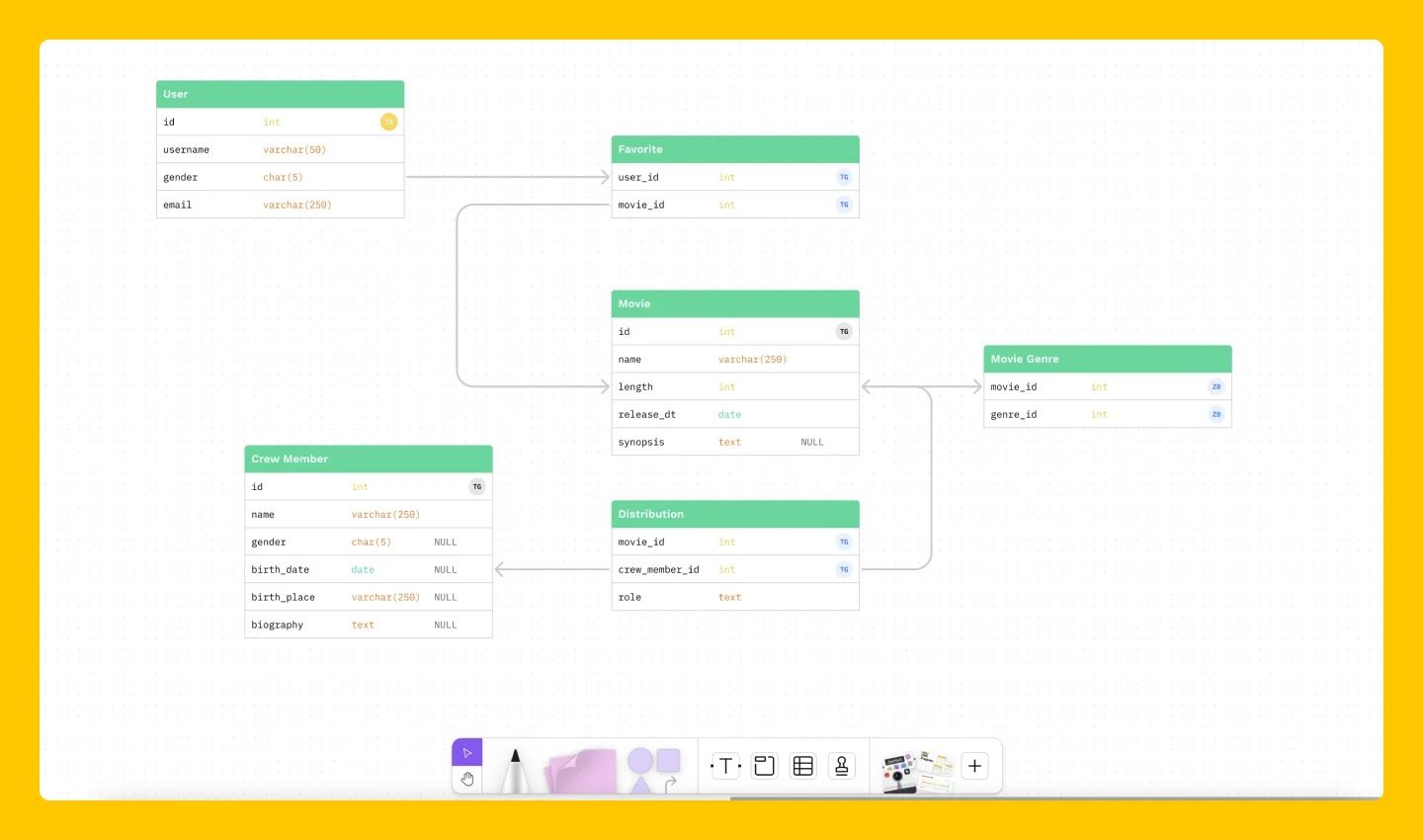
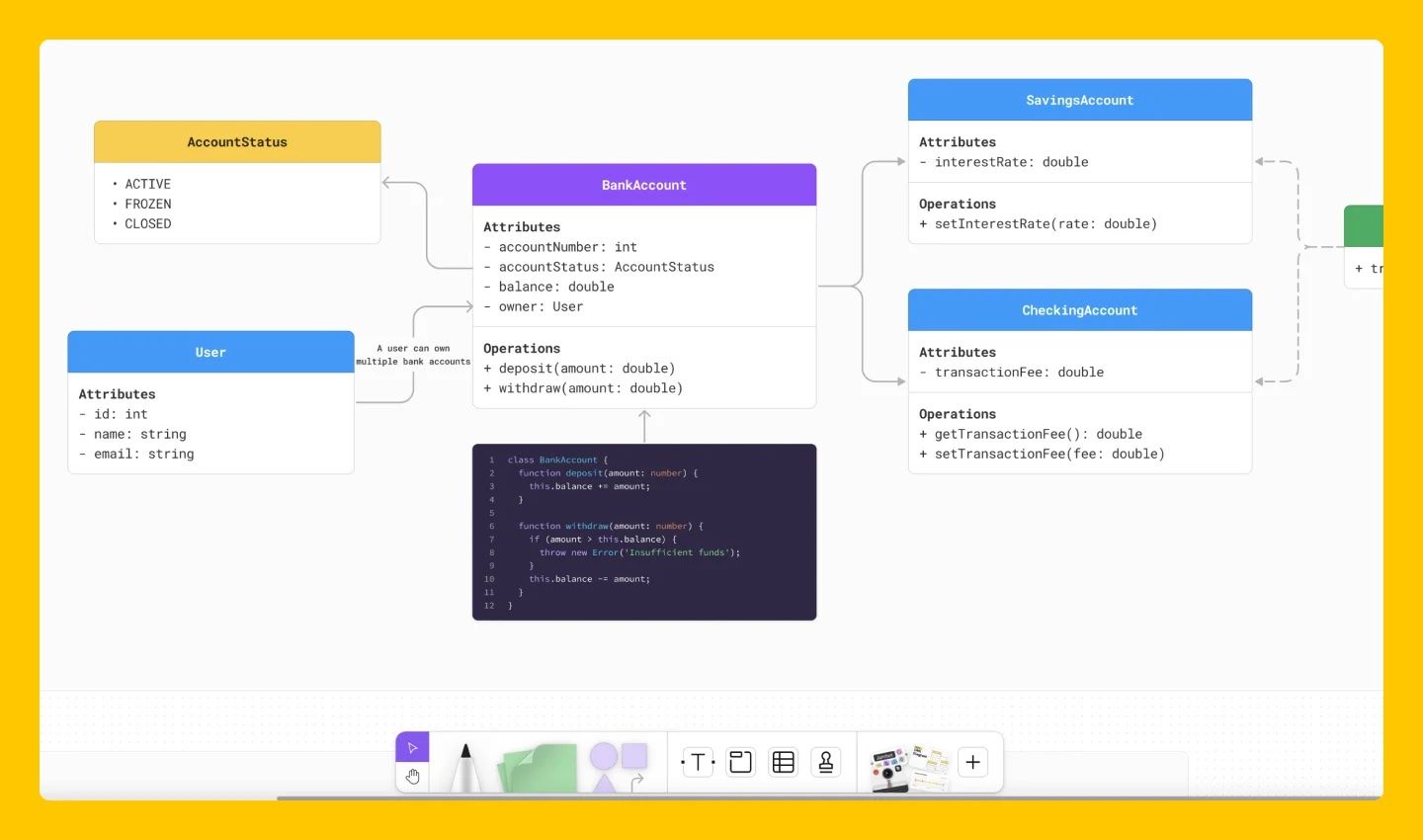
(UML class diagrams)

(UML composite structure diagram)

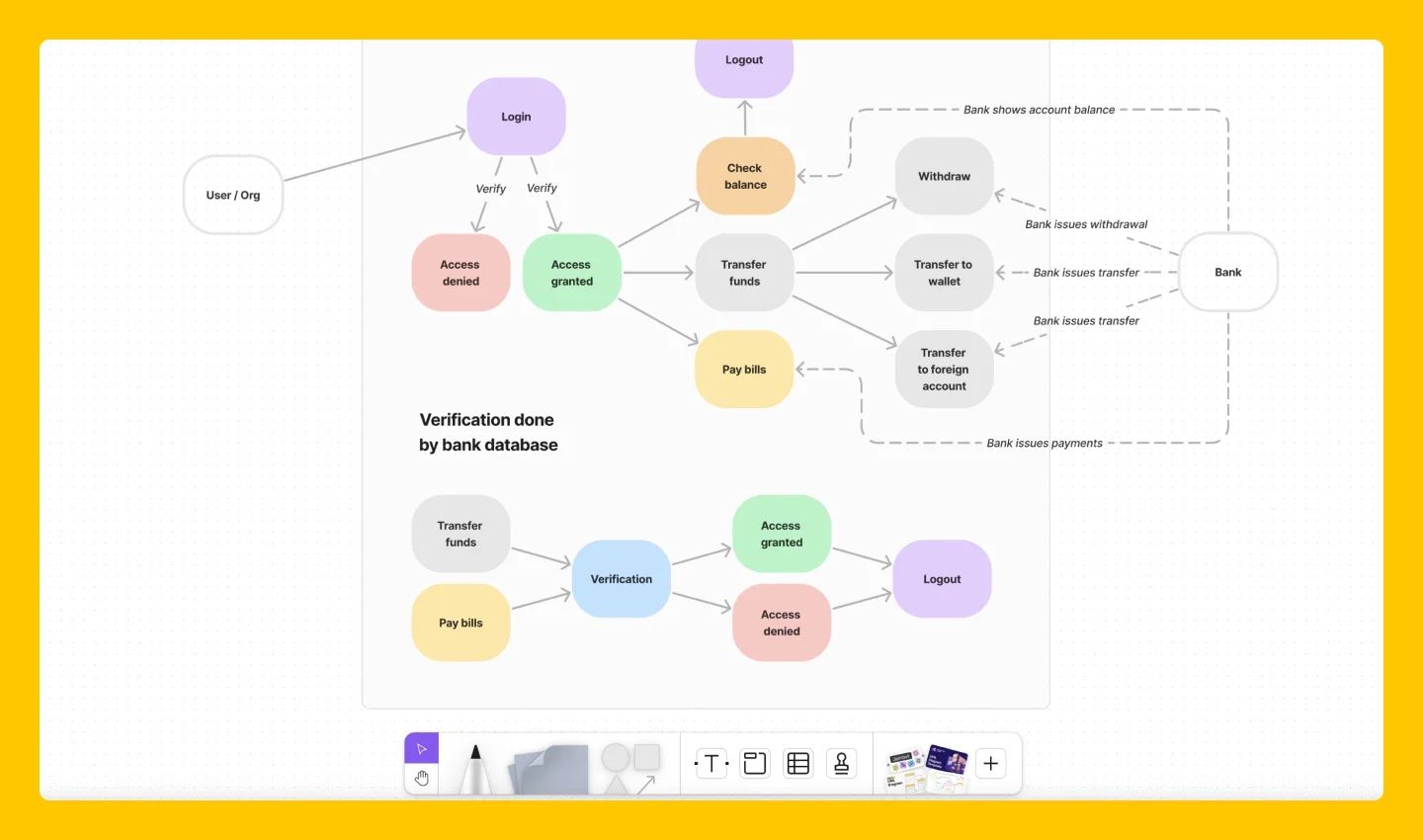
(UML use case diagrams)

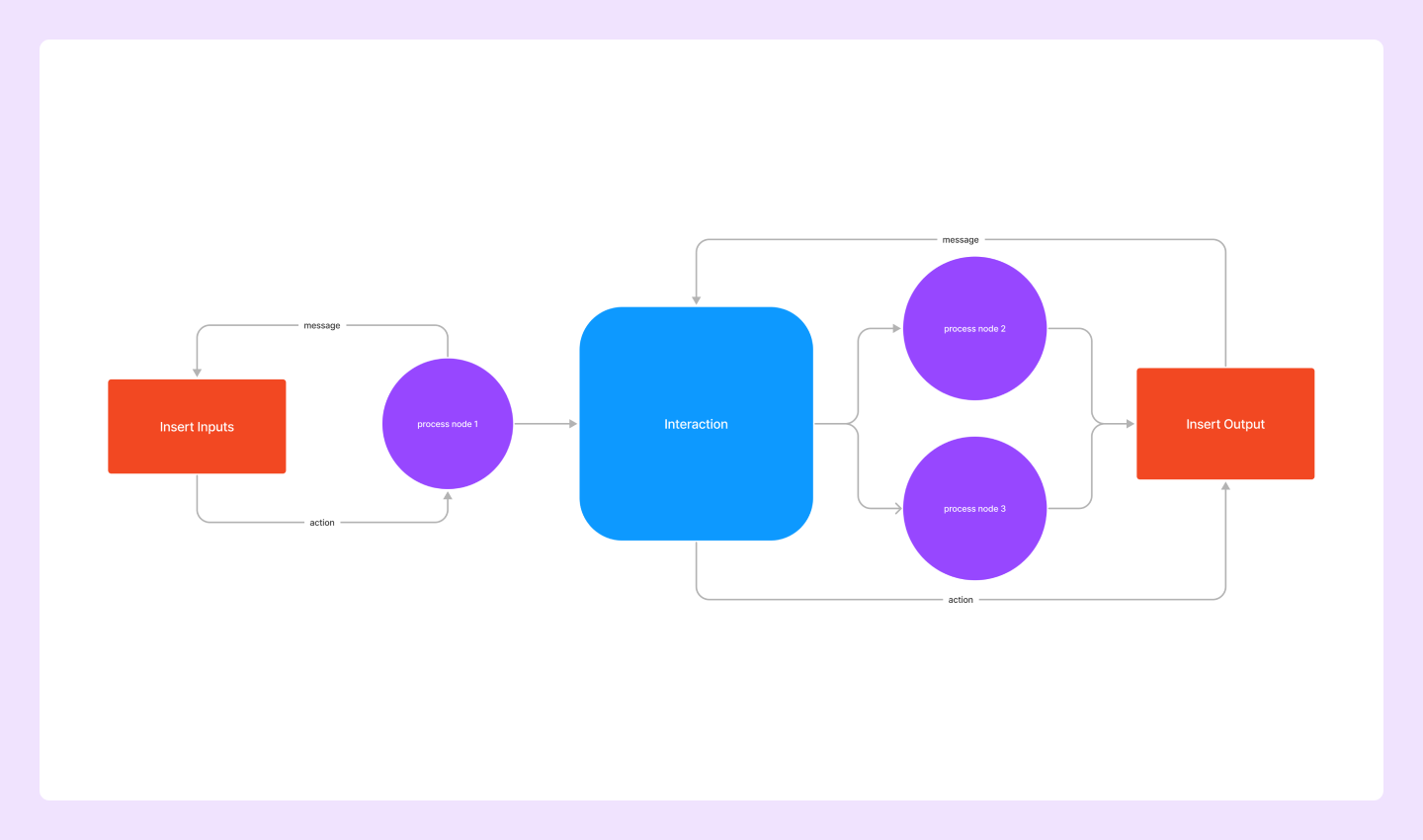
(Data flow diagram)

(Swimlane flowchart)

(System flowchart)
以上圖片皆來自於 Figma Resource Library
